結婚式でゲストをお迎えするウェルカムボード。
素敵なウェルカムボードでゲストに喜んでもらいたいですよね。
結婚式場や専門の業者さんに作ってもらうのもいいけど、お値段は少々お高め。。。
それなら、自分たちで手作りしてみませんか?
ウェブデザインツールCanvaを使えば、誰でも素敵なウェルカムボードを簡単に、
しかも無料で作ることができます。2人の思い出に、ぜひ読んでDIYに挑戦してみてください。
はじめてCanvaを使うという方は、登録が必要です。
登録方法については、以下の記事を参考にしてください。
CanvaでDIY 結婚式 ウェルカムボード
この記事で作成するサンプルデザイン
・A3サイズ
・メッセージと背景だけのシンプルなデザイン
※Canva PC版で作成します

ウェルカムボード作成の流れ
1.サイズを決める
2.メッセージの入力、フォント設定
3.配置
4.背景画像の適用
5.ダウンロード
1.サイズを決める
ウェルカムボードの人気サイズ
1位 A3 420×297mm
2位 A2 594×420mm
3位 A4 297×210mm
では、早速作っていきましょう。
◆キャンバスの表示
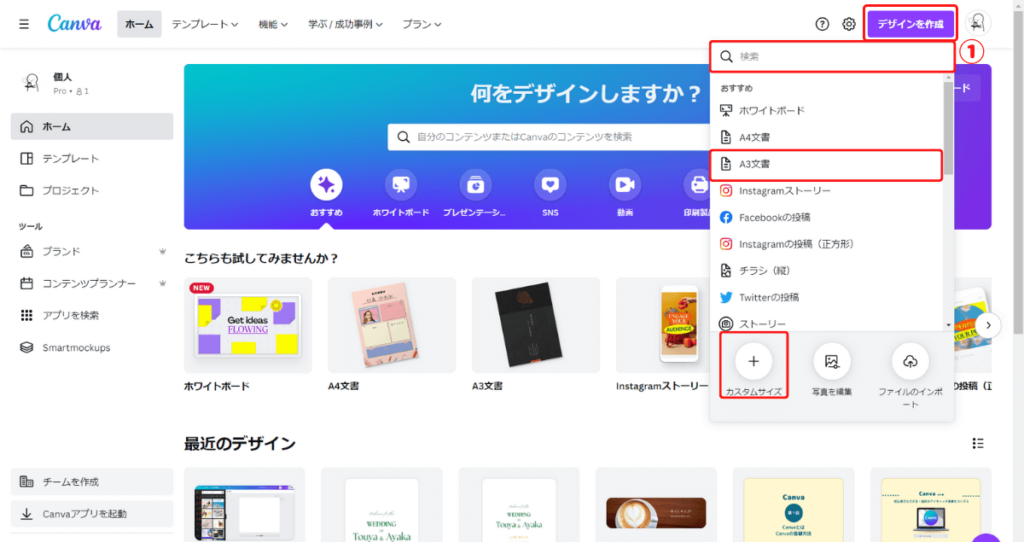
①Canvaホーム画面の右上「デザインを作成」をクリック。「A3文書」を選択します。
おすすめに無ければ検索窓に「A3」と入力してください。
「カスタムサイズ」からサイズを入力することもできます。

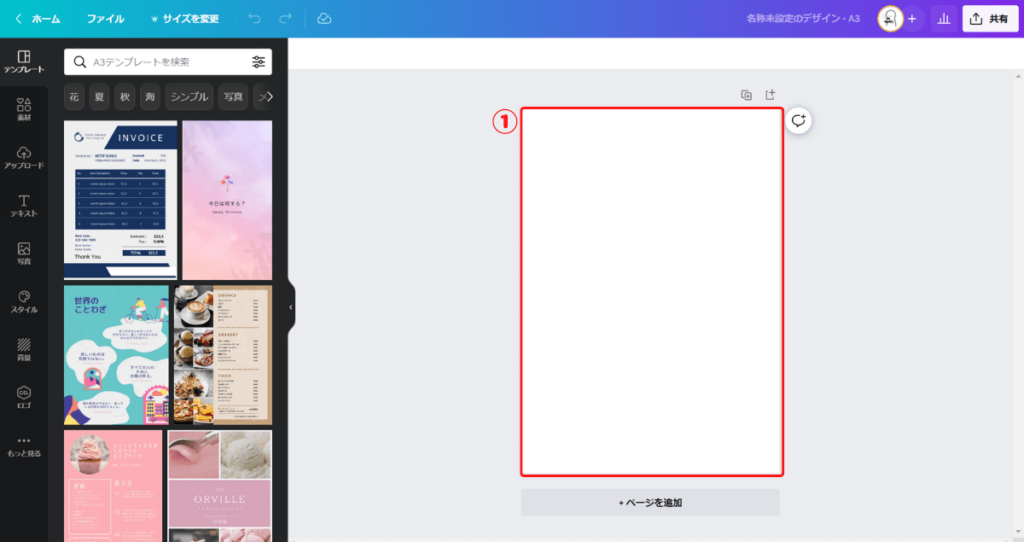
①デザイン画面に「キャンバス」が表示されました。

2.メッセージの入力、フォント設定
◆メッセージの入力
ウェルカムボードに記載する内容例
・ゲストへのメッセージ
・新郎新婦の名前
・結婚式の日付
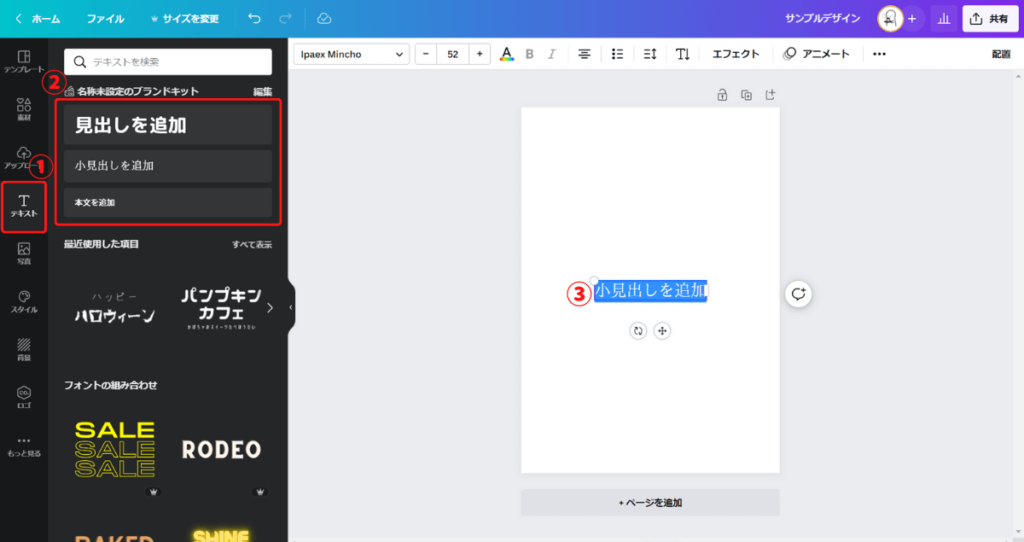
①「テキスト」をクリック。
②「見出しを追加」「小見出しを追加」「本文を追加」いずれかをクリック。
③キャンバスに「テキスト」が挿入されました。

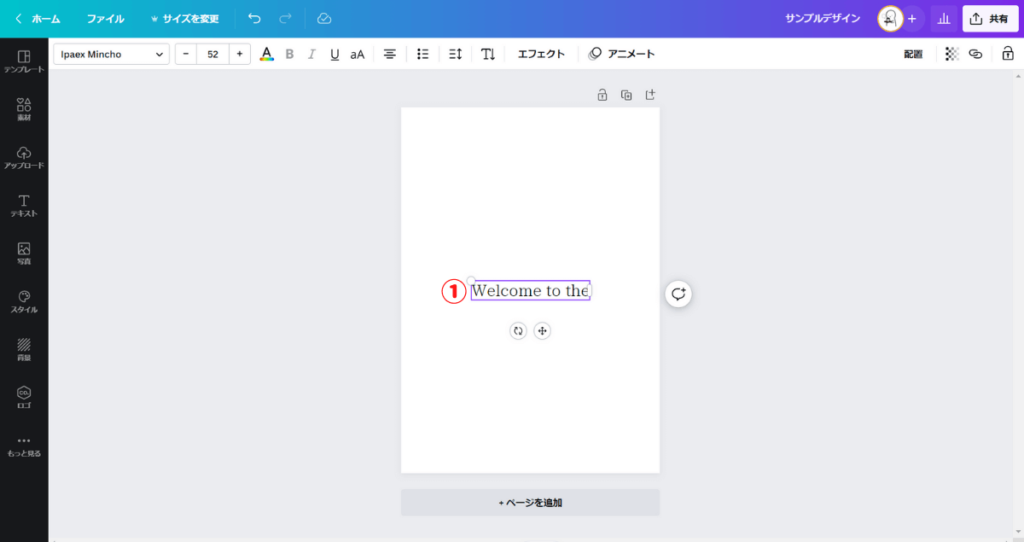
①「テキスト」をダブルクリックして文字を編集します。

◆フォントの変更
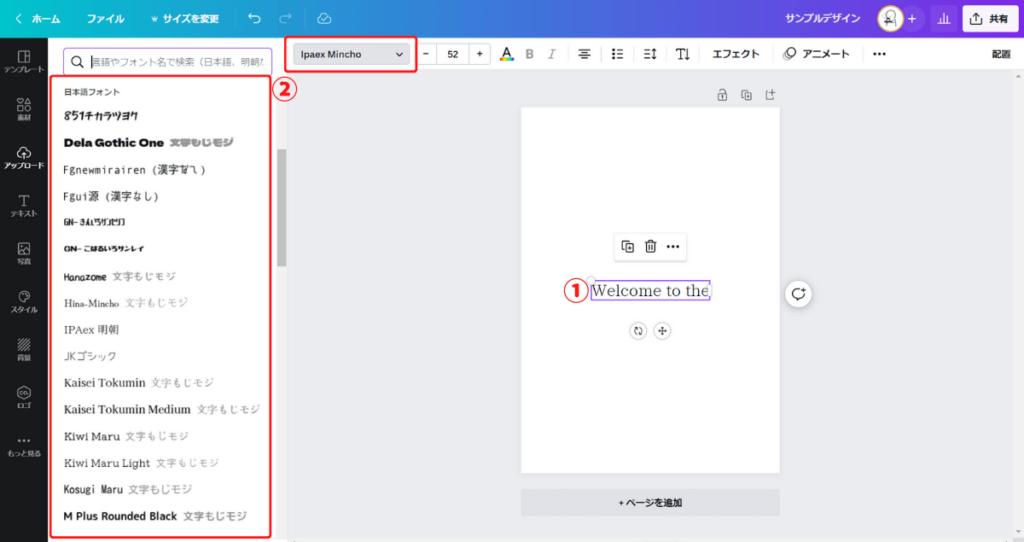
①「テキスト」をクリック。
②フォント名の右「矢印マーク」をクリックすると、フォントの一覧が表示されます。

◆フォントサイズの変更
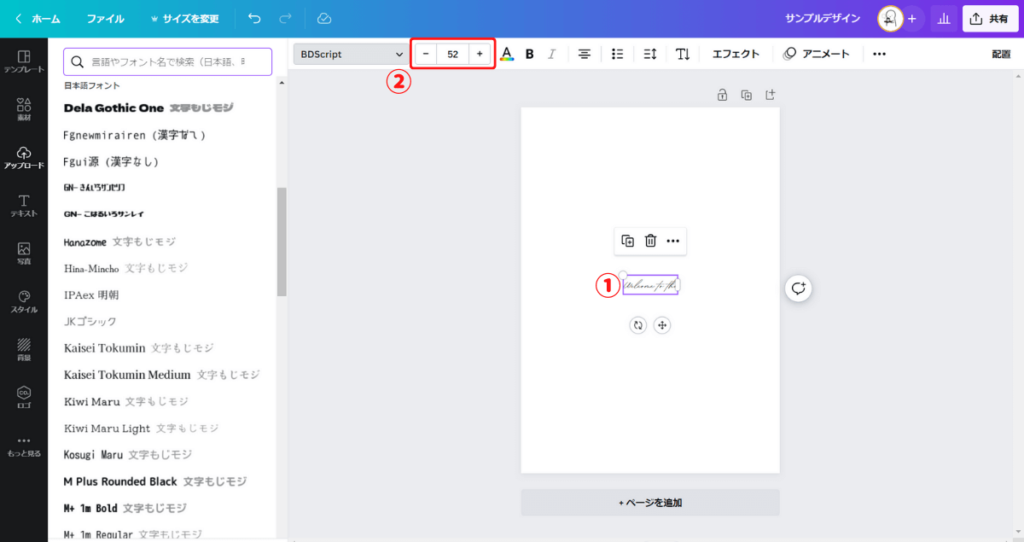
①「テキスト」をクリック。
②フォントサイズの「+-」でサイズを変更できます。

◆テキストの色変更
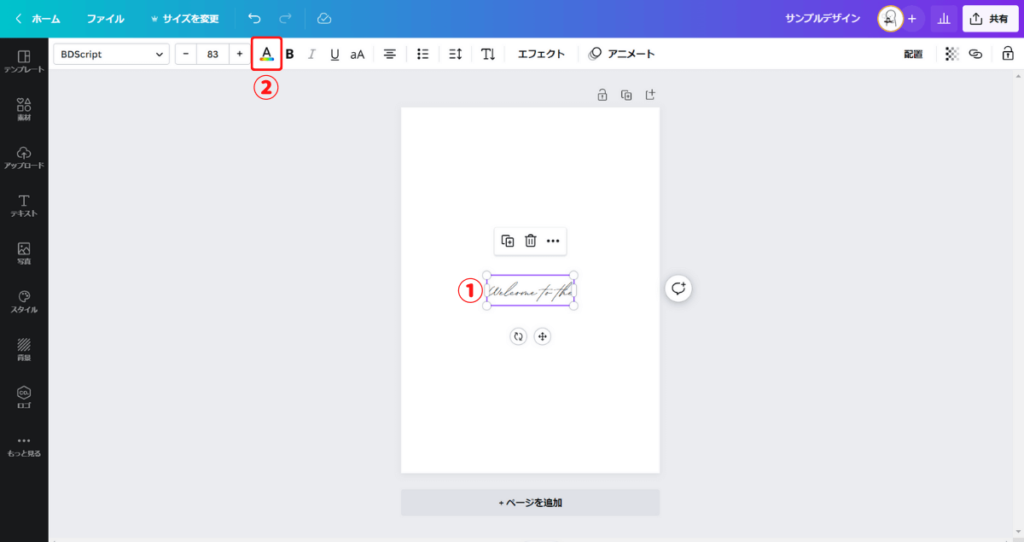
①「テキスト」をクリック。
②「テキストの色」をクリックすると、色を変更できます。

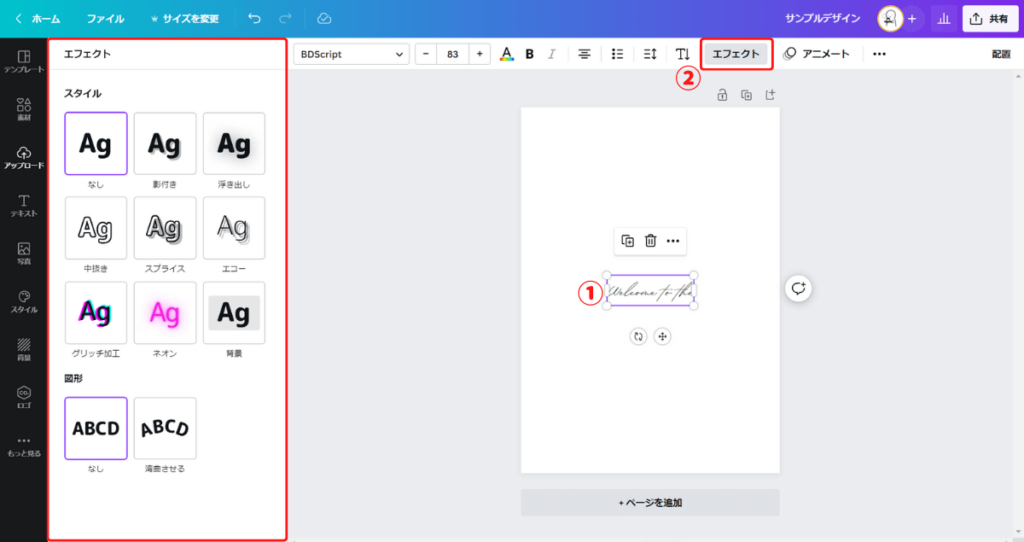
◆エフェクト(文字の影付き、中抜きなど)
①「テキスト」をクリック。
②「エフェクト」をクリックすると、エフェクトの一覧が表示されます。

◆サンプルデザインで使用したフォント設定

3.配置
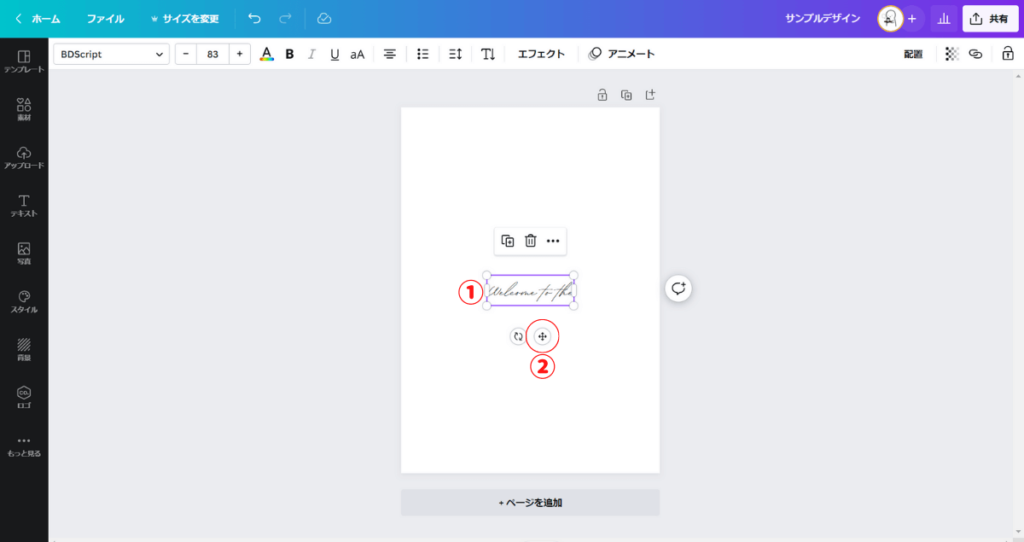
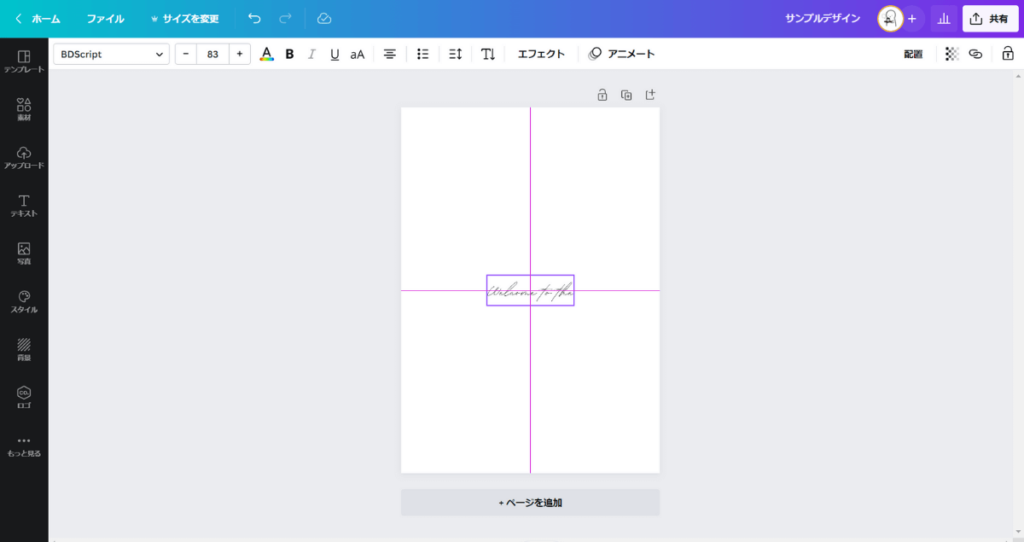
◆テキストの移動
①「テキスト」をクリック。
②「テキスト下の十字マーク(赤丸)」にカーソルを合わせ「ドラッグしながら動かす」と配置を変更することができます。


4.背景画像の適用
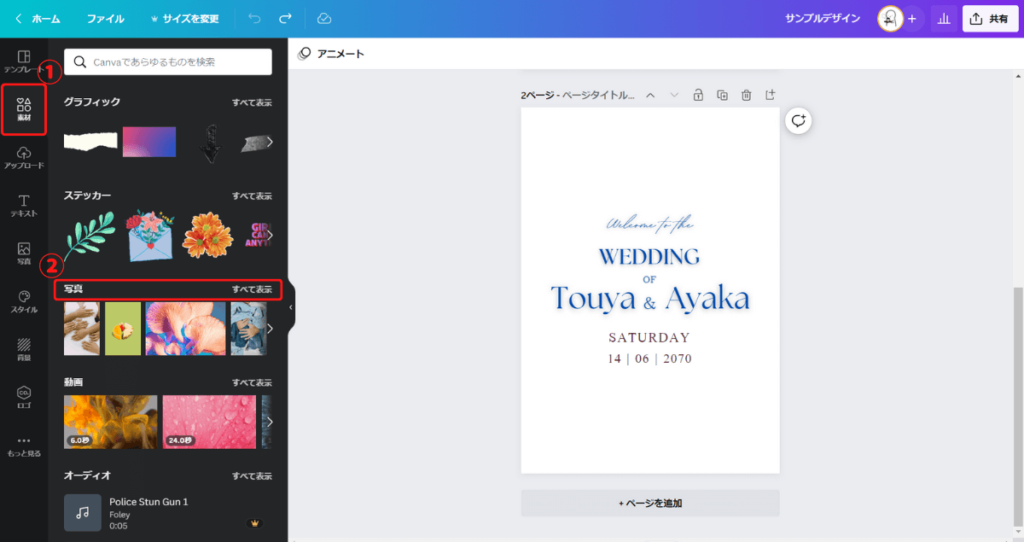
◆背景画像の選択
※今回は写真を背景に使用します
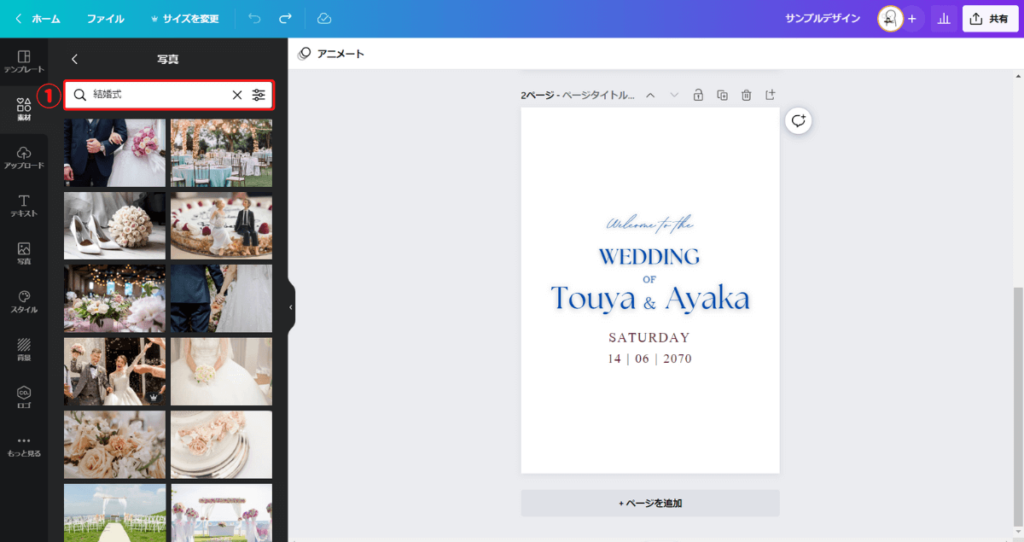
①「素材」をクリック。
②「写真」「すべて表示」をクリックすると写真一覧が表示されます。

①「検索窓」から検索することもできます。

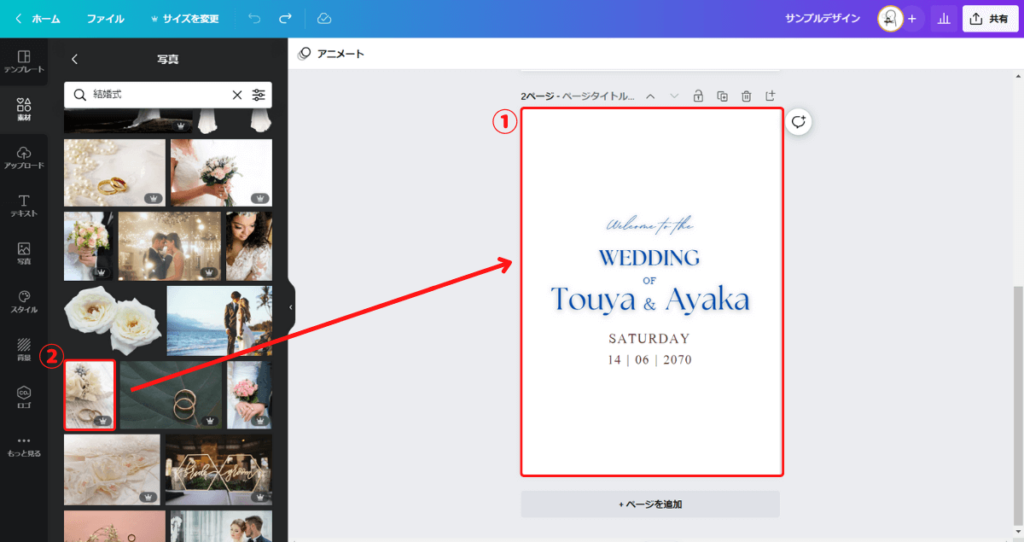
①「好みの写真」をキャンバスへドラッグ。
※サンプルデザインはCanva Pro(有料:王冠マーク)の写真を使用しています

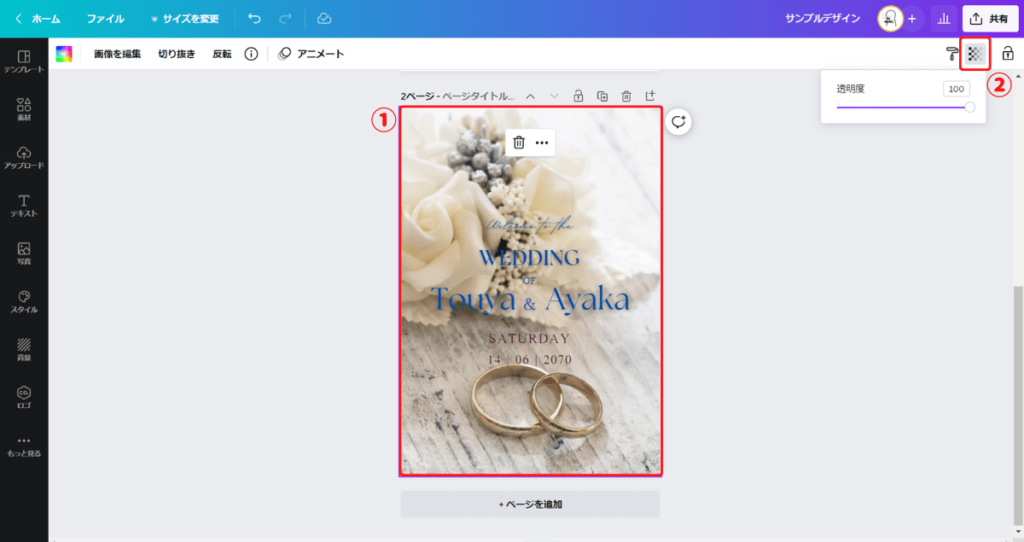
◆背景画像の透過
テキストを目立たせたいので、背景の写真を透過させたいと思います。
①「背景画像」をクリック。
②「透明度」から調整できます。
※サンプルデザインは45%に設定しています

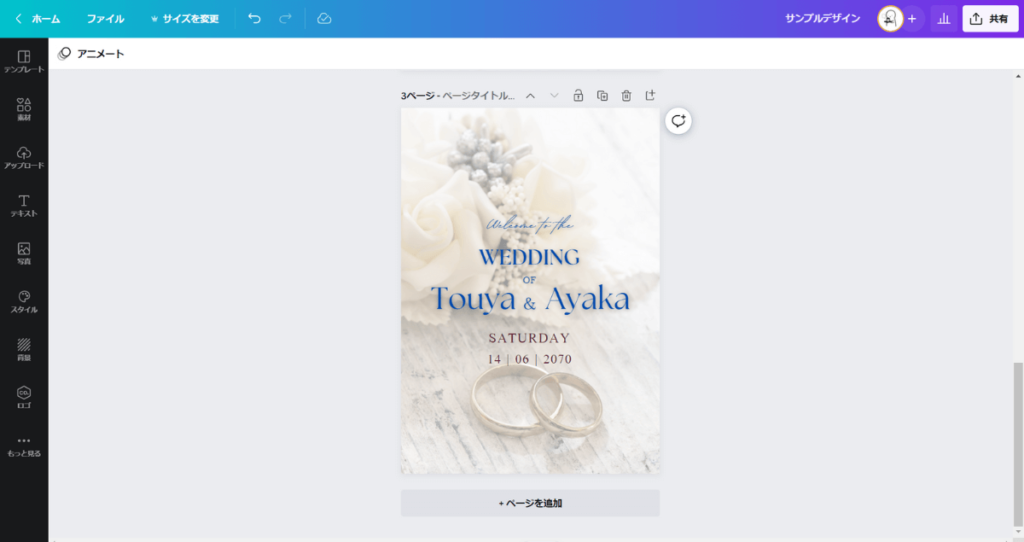
気になるところを直して完成です!

5.ダウンロード
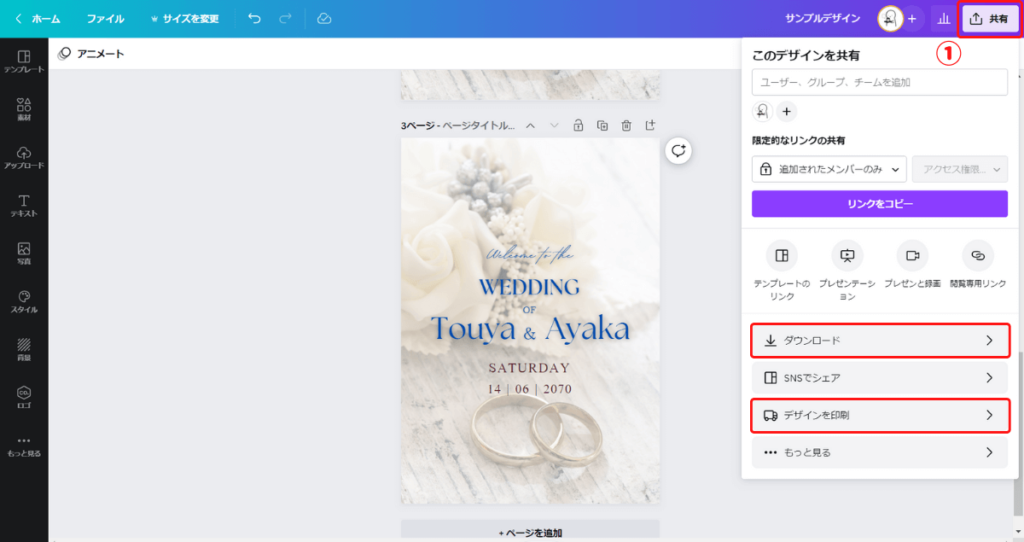
①「共有」「ダウンロード」からデザインをダウンロードできます。
PNGやPDFなど保存形式を指定してダウンロードできます。

自宅やコンビニのプリンターで印刷し、デザイン全体を確認しましょう。
確認後、印刷会社にポスター印刷を依頼してください。Canvaに印刷を依頼することもできます。
さいごに
当ブログでは、今後もCanvaを使っていろんなものを作っていきます。
Canvaの基本的な操作方法も紹介しているので、ぜひ読んでみてください。